In this blog, we will show how Liferay creates collections with objects and how we can use those collections on pages.
Object Management
First of all, we will create one object. For this example, we will create an object called a “Business Card”.

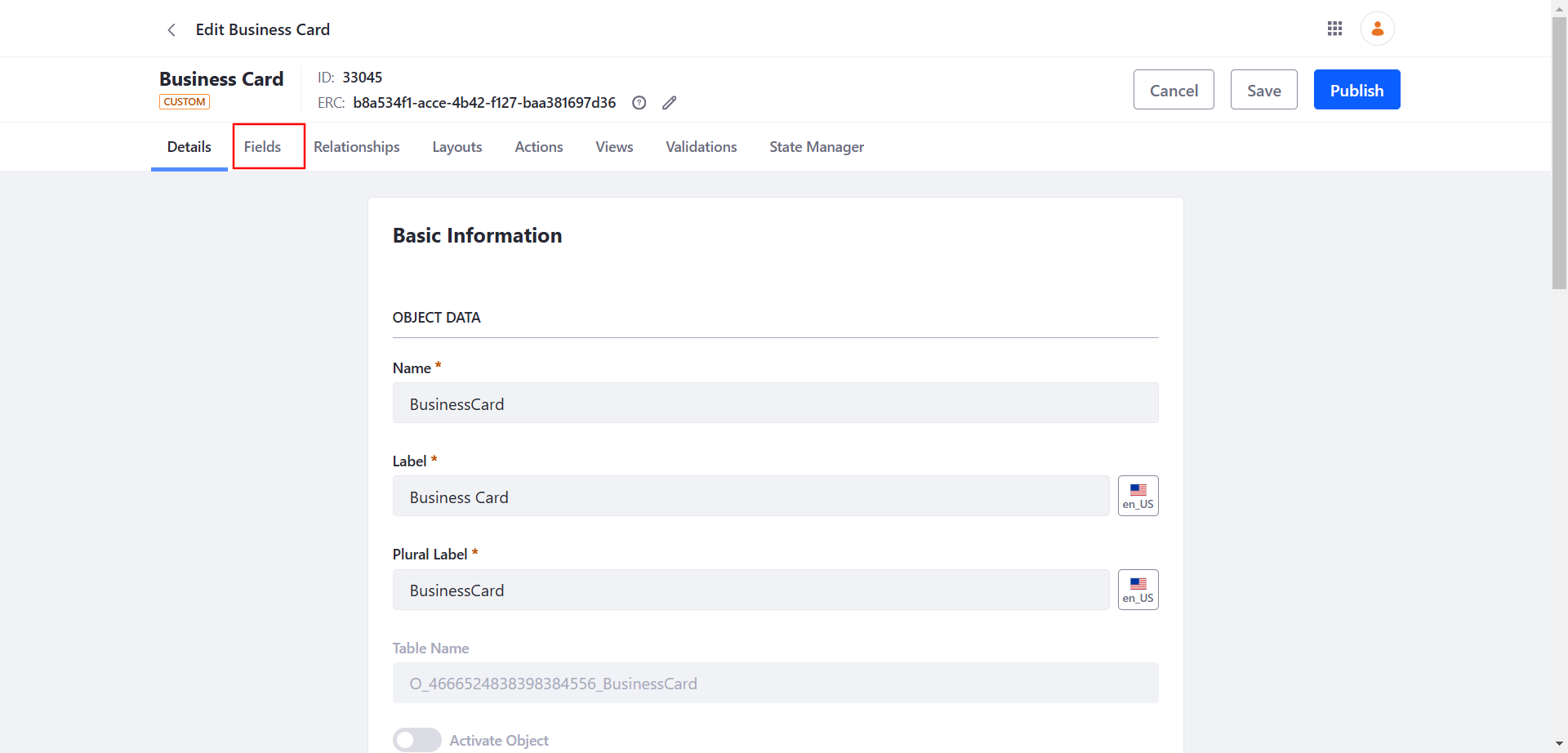
Once created, we will open that draft object and navigate to the Fields tab.

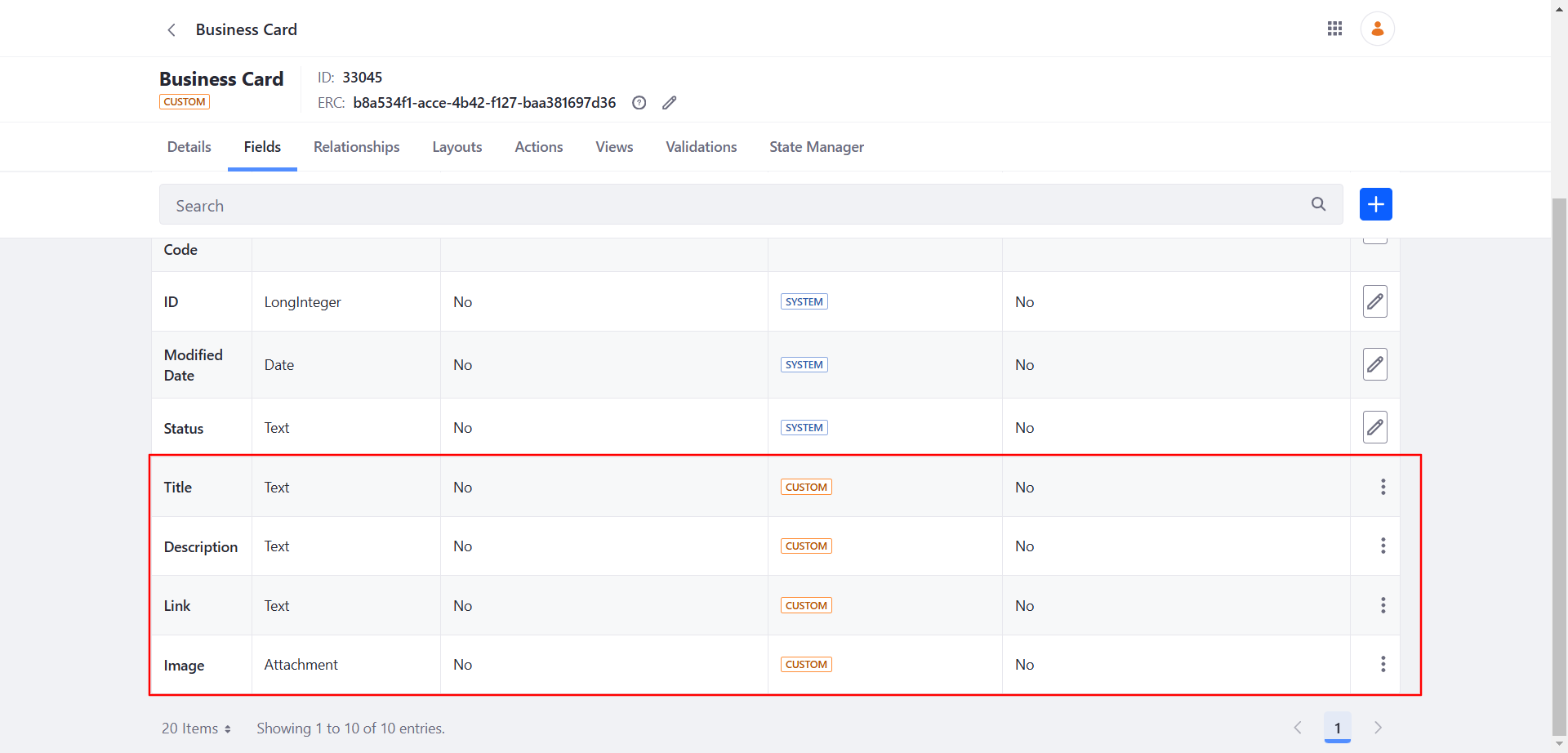
Create required fields. In this example, we will create fields like Title, Description, Link, and Image.

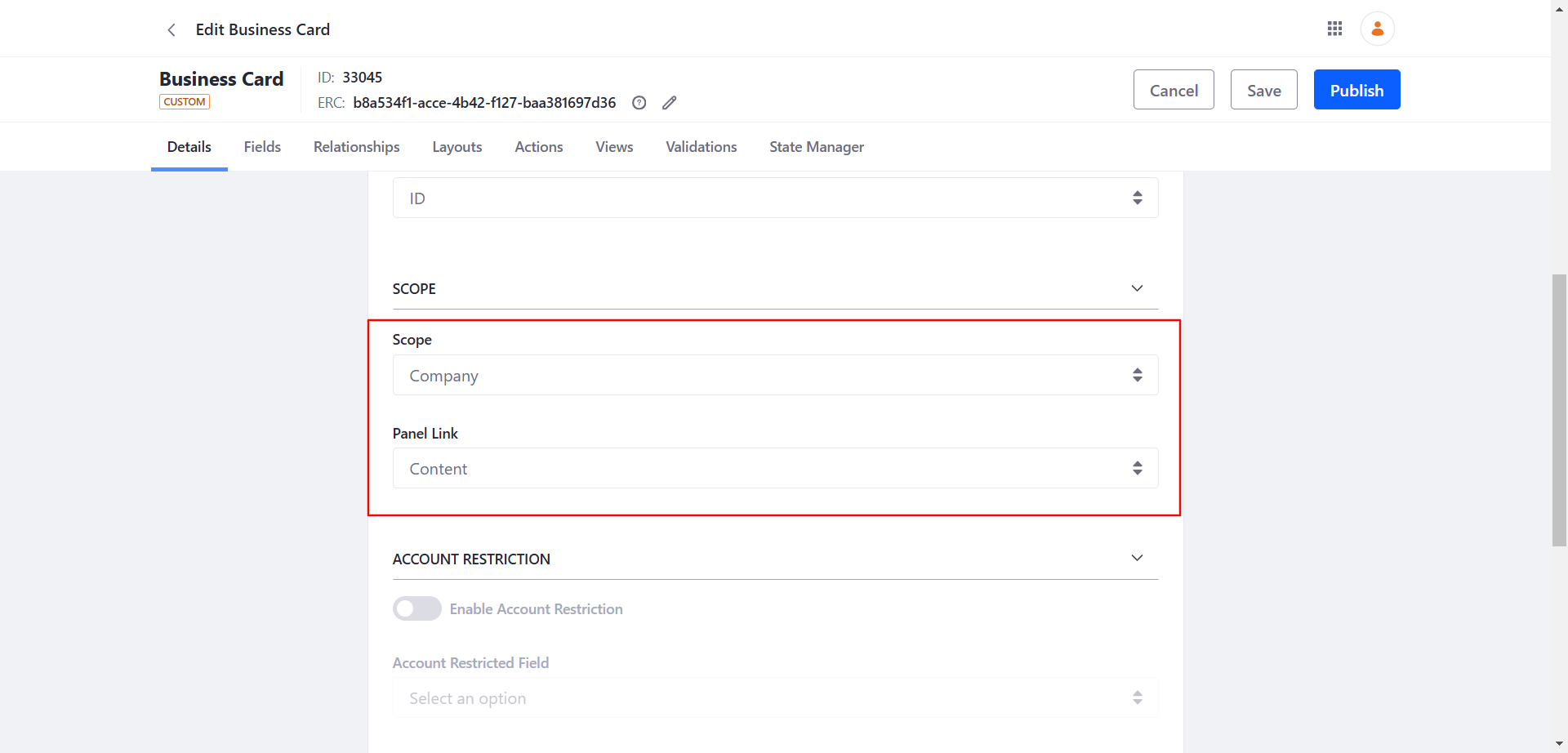
Switch to the Details tab, provide a scope, and publish the object.
In this example, we will use global scope.

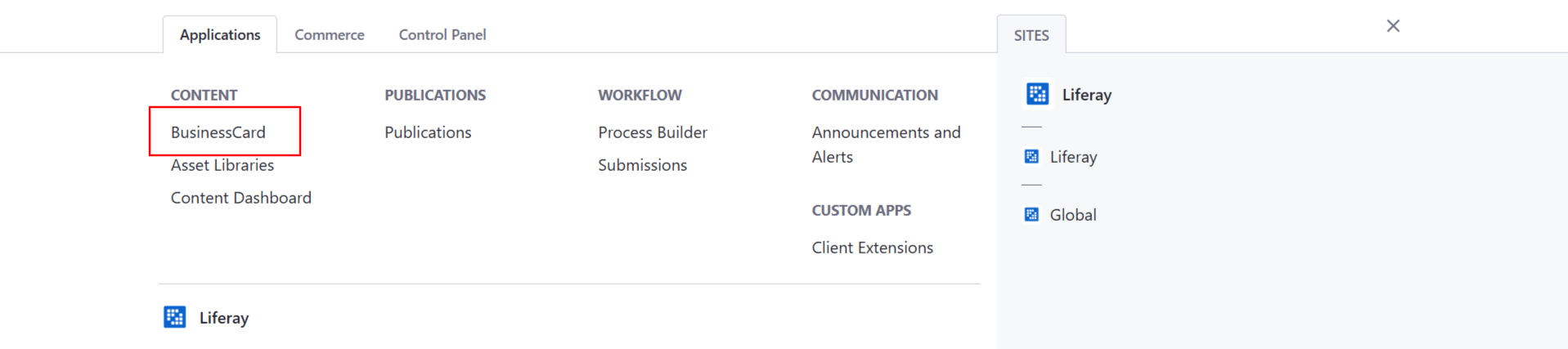
Now this object is ready to add records in it. Navigate to Application > Content > BusinessCard

Create records
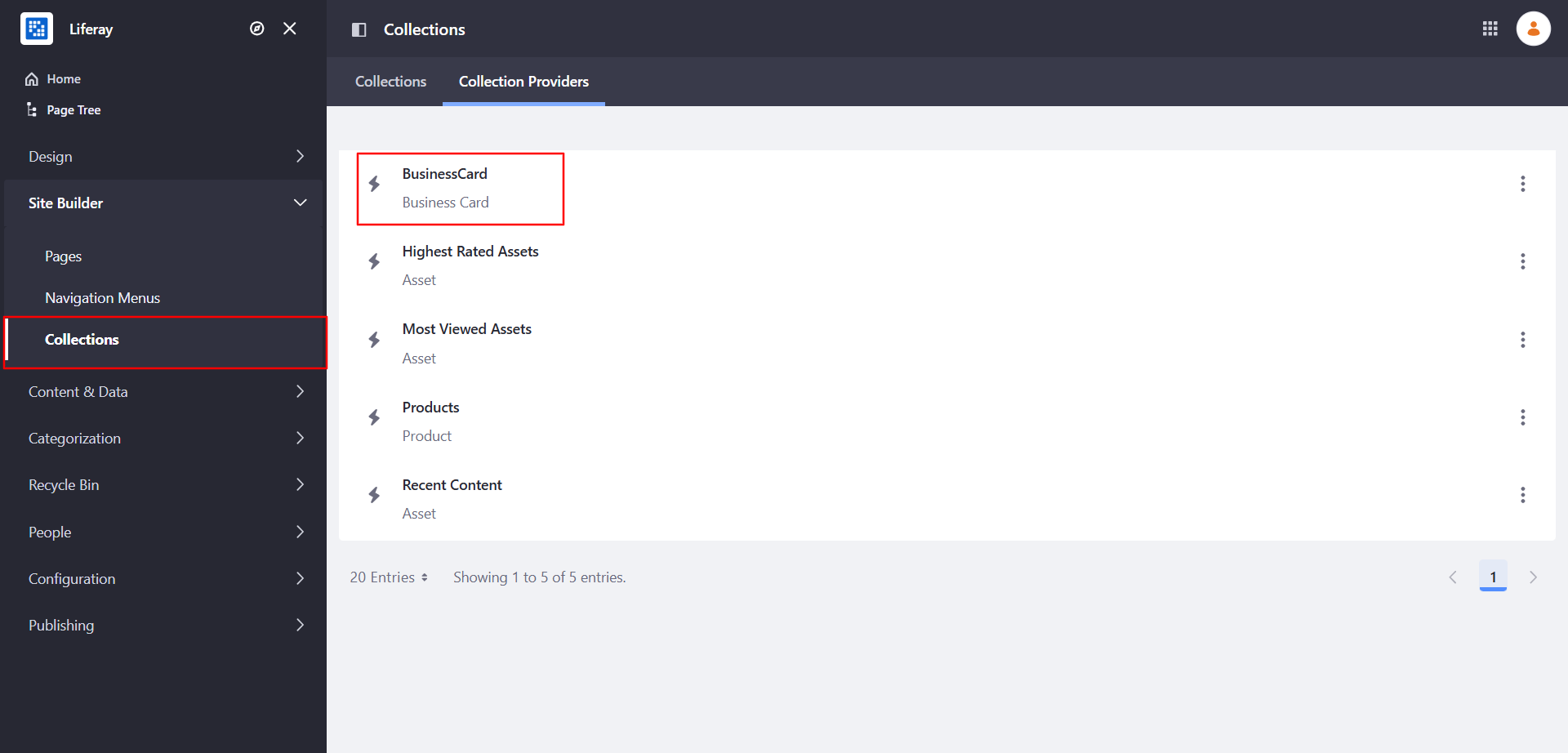
Once you have published the object, Liferay will create a collection provider for the object. You can access it from site administrator > Site Builder > Collections.

Liferay Page Management
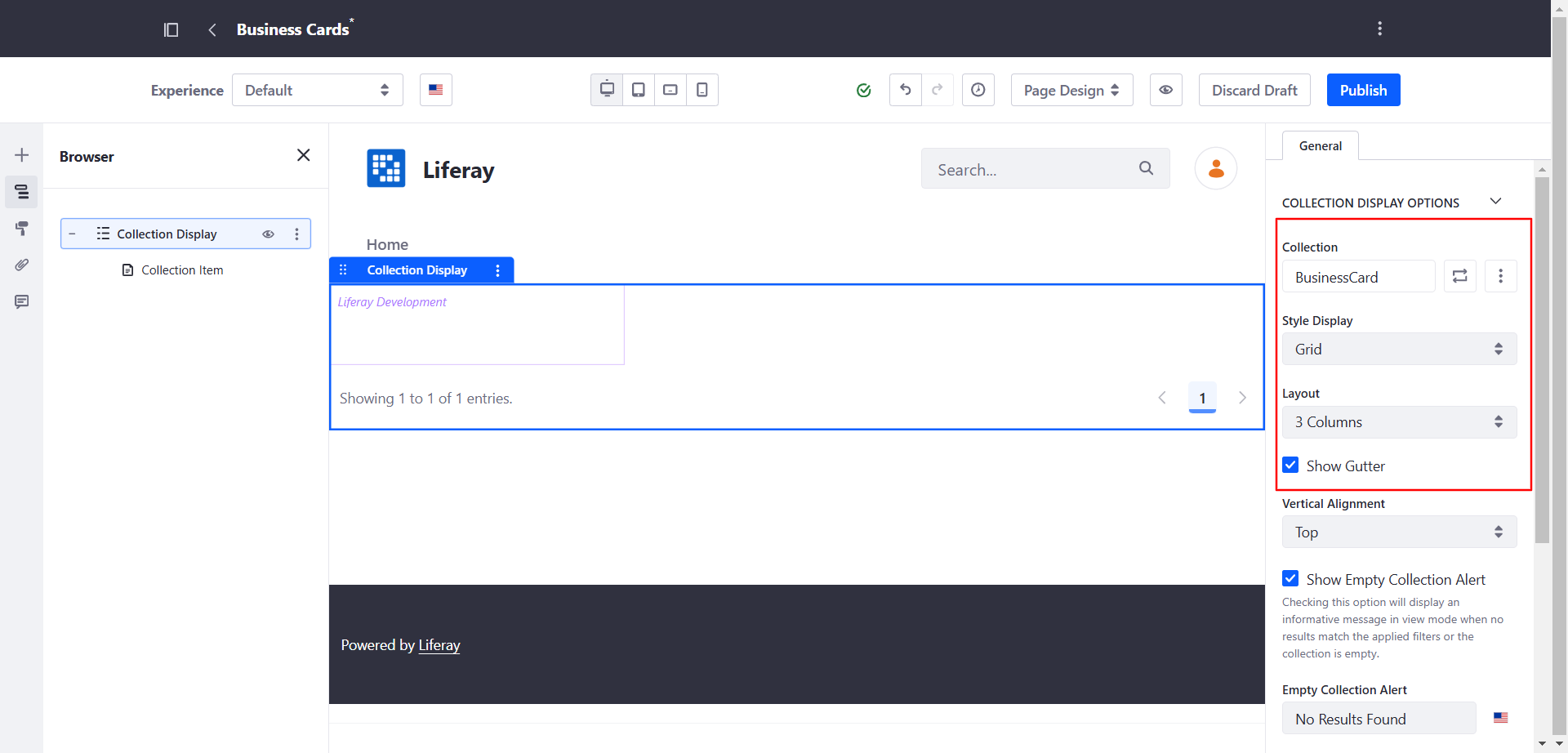
Now we can configure this collection provider on the Liferay page using the OOTB widget “Collection Display“.

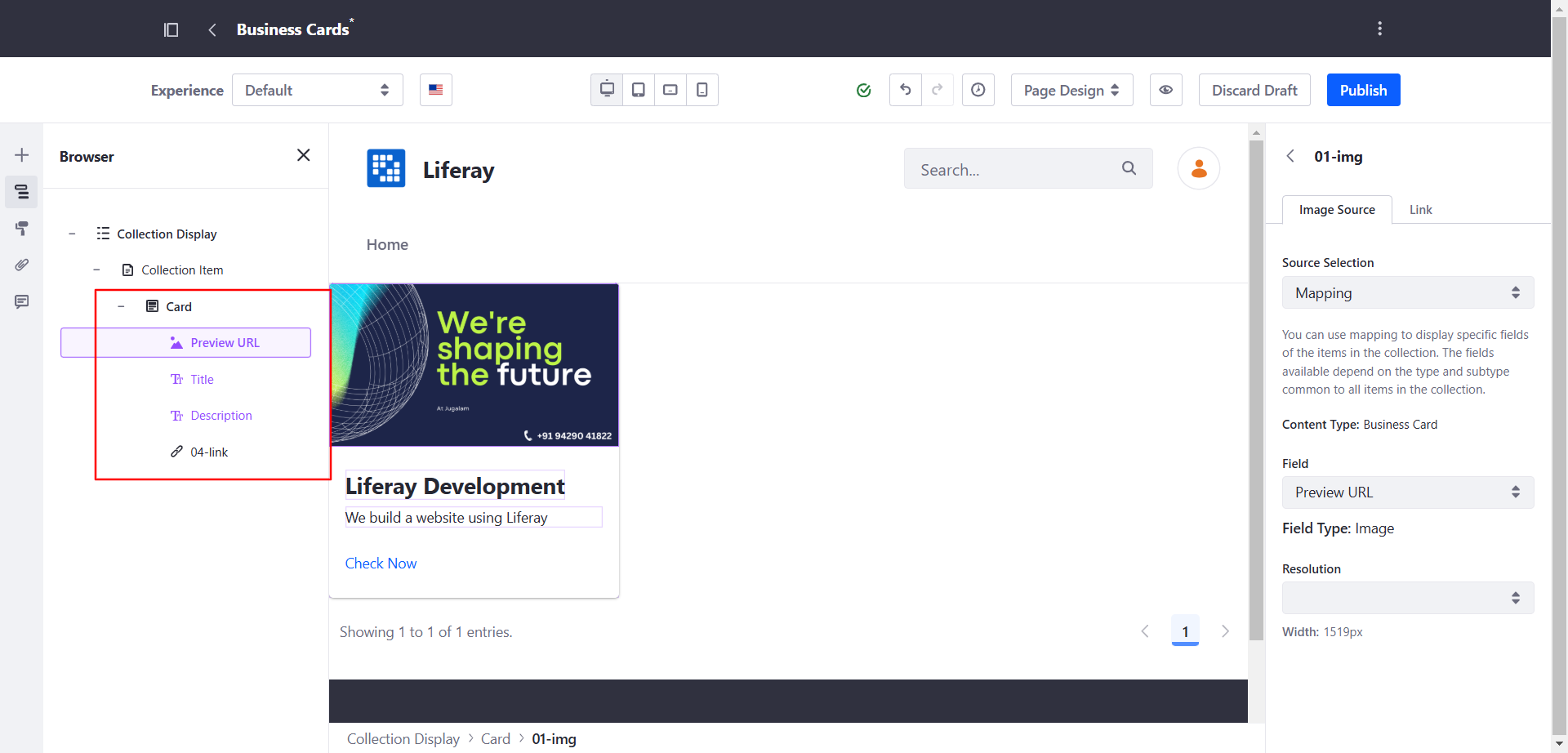
Now we can use fragments to display the content. In this example, we will use a Liferay card fragment and do field mappings.

Now publish the page, and that's it. Now whenever you create other records in that object, it will be automatically displayed on this page.